El elemento datalist, introducido en la recomendación HTML5, representa un conjunto predefinido de valores para un control asociado. Estos valores son meras sugerencias: el usuario puede escoger una o introducir cualquier otro valor que prefiera.

Ejemplos de uso
Veamos un ejemplo de uso básico:
<div>
<label for="escritor">Escritor/a favorito/a</label>
<input type="text" name="escritor" id="escritor" list="escritores">
</div>
<datalist id="escritores">
<option>Stanisław Lem</option>
<option>Ursula K. Le Guin</option>
<option>Karel Čapek</option>
<option>Philip K. Dick</option>
<option>Lois McMaster Bujold</option>
<option>Yasutaka Tsutsui</option>
</datalist>Como se puede ver, para «conectar» el datalist al control objetivo, basta con añadir al control un atributo list conteniendo el identificador (id) del datalist (list="escritores", en el ejemplo).
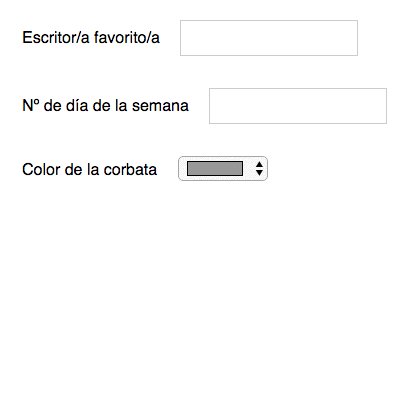
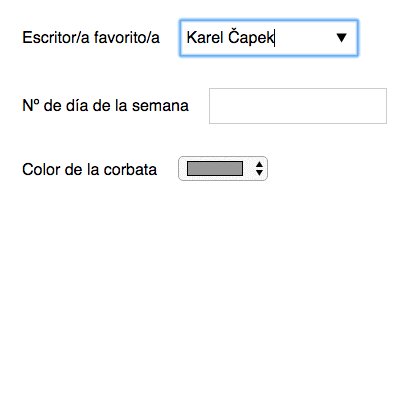
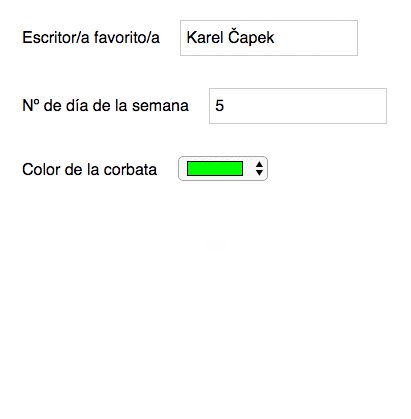
Aquí tienes el resultado, tal como lo presenta tu navegador:
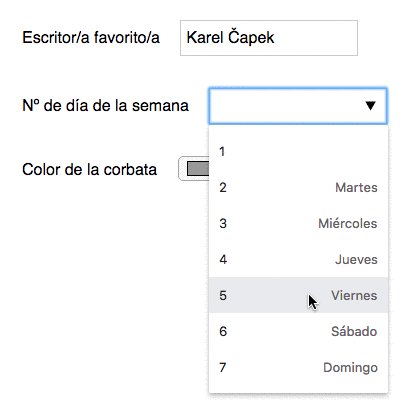
Ahora veamos otro ejemplo un poco más complejo (en Chrome funciona en todo su esplendor):
Este ejemplo ilustra unas cuantas cosas interesantes:
- La etiqueta de cierre
</option>es opcional si lo que sigue a continuación es otraoptiono el cierre</datalist>. - El valor que se transmite al control asociado es el contenido del atributo
valuede la opción seleccionada. - La etiqueta que se muestra en el desplegable de autocompletado es el valor del atributo
label. - Los atributos
labelyvalueson opcionales, tomando por defecto el valor del contenido del elemento (que debe ser un nodo de texto). - Si se especifican ambos atributos, el elemento debe estar vacío (en la práctica, si hay un texto, este se ignora).
- Si un
optiontiene el atributo lógicodisabled, no se mostrará en las sugerencias. - El elemento
datalistno tiene porqué estar adyacente al control asociado. Lo que los conecta son los atributosidylist. - También se puede usar un
datalistpara, por ejemplo, sugerir colores para un control<input type="color">(esto, de momento, no está implementado en Firefox). - Si se usa
autocomplete="off"para desactivar el autocompletado, solo se desactivan las sugerencias basadas en valores introducidos anteriormente (los que «recuerda» el navegador). Las sugerencias deldatalistsiguen mostrándose.
datalist funciona en navegadores modernos, excepto en Safari. También funciona, parcialmente, en Internet Explorer 10+.
Al igual que ocurre con el elemento <a href="https://entrellaves.com/html5/elemento-html5-progress/">progress</a>, podemos insertar HTML anidado en el datalist, que solo será mostrado por navegadores que no reconozcan el elemento padre. Esto da la posibilidad de mostrar un tradicional desplegable select en estos navegadores:
<label>
Sexo:
<input name="sexo" list="sexos">
</label>
<datalist id="sexos">
<label>
o selecciona uno de esta lista:
<select name="sexo">
<option value="">
<option>Mujer
<option>Hombre
</select>
</label>
</datalist>En navegadores modernos sí funcionará el datalist, ya que los option, no tienen por qué ser hijos directos, sino que basta con que sean descendientes.
Bibliotecas y polyfill
Cuando el «plan B» no es suficiente existen otras opciones que permiten replicar (o incluso mejorar) el comportamiento del datalist nativo en navegadores incompatibles.
- datalist-polyfill es una biblioteca que añade total compatibilidad con
datalista navegadores como Safari, Edge e IE9+. Como todo polyfill que se precie, su uso no puede ser más sencillo: incluye el fichero datalist-polyfill.min.js (6,5 KB) y déjalo hacer su magia. - typeahead.js es un campo de texto con autocompletado, proporcionado por la buena gente de Twitter, compatible incluso con con IE8. Incluye un potente motor de consultas, con el que se pueden extraer las sugerencias de diversas fuentes de datos, locales y remotas. Toda esta potencia tiene un coste: hasta 38,8 KB y dependencia de jQuery.
- Si usas jQuery, también te puede interesar el control Autocomplete de jQuery UI. En este caso, la cosa se nos va a unos 49 KB (más la dependencia de jQuery). Compatible con navegadores modernos e Internet Explorer 11.
- Si buscas algo como typeahead.js, pero sin depender de jQuery, quizá te interese la biblioteca autocomplete.js, que ocupa «solo» 55,3 KB sin dependencias (y también tiene versiones para jQuery y Angular). Compatible con IE9+.