HTML5 y CSS3 nos ofrecen un sinfín de posibilidades para crear todo tipo de botones CSS elegantes y «funcionales».
La mayoría horriblemente equivocadas.
En este artículo explico cuál es la manera correcta de hacerlo, usando el elemento <button>, y cuáles son los principales errores (sobre todo de semántica y accesibilidad) a evitar como el herpes. También incluyo una demo con unos cuantos diseños listos para usar.
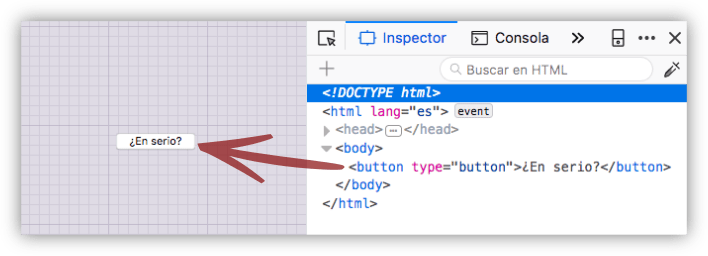
Oh, paradoja, el elemento <button> suele ser última opción para muchos desarrolladores web, que prefieren usar elementos <a> o <div> «disfrazados» de botón mediante estilos CSS.
La culpa la tienen los estilos por defecto que los navegadores asignan a los botones, que son, digamos, un poco tristes:

Por suerte, cualquier navegador moderno permite desactivar estos estilos por defecto, convirtiendo el botón en básicamente un elemento «anónimo» al que podremos aplicar los estilos que queramos.
Esta podría ser nuestra «base del maquillaje»:
Este elemento anónimo puede parecer muy genérico, pero trae gratis una serie de funcionalidades que no tienen los <div>, <span>, o incluso los <a>:
- Es perfectamente usable sin necesidad de ratón: la teclas TAB y ESPACIO permiten pasarle el foco y activar su evento
click, respectivamente. - A los usuarios de lectores de pantalla se les anunciará correctamente como «Botón«.
- En general, al incorporar la semántica adecuada, cualquier robot, araña, y demás fauna, sabrá interpretar que se trata de un botón, y no de otra cosa.
Por supuesto, dentro de un formulario se puede usar igualmente un <input type="button"> (o <input type="submit">) en lugar de un elemento <button>.
CSS: poniendo guapo y elegante al botón
Ahí van cuatro ejemplos de botones web bastante extendidos. Como se puede ver, no hay ninguna necesidad de recurrir a los clásicos botones fabricados con imágenes png o similares. Los estilos CSS permiten esto y mucho más.
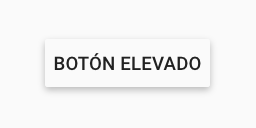
1. Diseño Material

El diseño Material de Google se caracteriza, entre otras cosas, por superficies planas que arrojan sombra para simular una tercera dimensión, dando así sensación de profundidad y «materialidad».
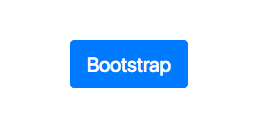
2. Botones de Bootstrap

Bootstrap, de Twitter, es una biblioteca CSS (y, opcionalmente, Javascript) que proporciona estilos CSS para todo tipo de interfaces HTML (botones, cajas de texto, pestañas, menús…). El estilo por defecto de Bootstrap usa diseño plano y colores vivos.
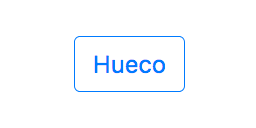
3. Botones fantasma

El estilo de botón fantasma (también llamado botón hueco) está presente en muchos marcos de diseño (iOS, Bootstrap…), y se suele usar para botones a los que no es conveniente dar demasiado énfasis.
4. Diseño 3D

Por último, un clásico entre los clásicos: un botón grande y llamativo, con reborde biselado que lo hace parecer tridimensional, y que parece estar gritando «haz clic aquí».
Animando las interacciones
Como habrás notado, incluyo también estilos para los estados :hover, :focus y :active. Sin estos estilos, los botones no parecerían responder a las interacciones típicas (pasar por encima con el ratón, pasarles el foco con el tabulador y hacer clic, respectivamente).
He aquí el resultado final:
Accesibilidad
Si te fijas en el código correspondiente al último de los botones (Comprar), verás que está implementado con un enlace (elemento <a>). Esto raramente es una buena idea. Si por algún motivo tienes que hacer esto, debes asegurarte de que el enlace es accesible para usuarios de teclado y lectores de pantalla, exactamente igual que si fuera un <button>:
- Añade el atributo
role="button", de lo contrario los lectores de pantalla lo anunciarán como «Comprar (enlace)«. - Asegúrate de que se puede pulsar el botón usando la tecla ESPACIO (por defecto, los enlaces solo se activan con ENTER). Para esto, tendrás que interceptar el evento
keypress, o similar. - Usa el método
Event.preventDefault()para impedir que el navegador avance el historial de navegación a la dirección del atributohref.
Otros errores de accesibilidad a evitar:
- Usar una imagen como contenido del botón, sin añadir un texto alternativo para usuarios de lector de pantalla, por ejemplo el atributo
aria-label="Comprar". - Usar solamente el color del botón para comunicar cierta información (típico esquema de colores de semáforo). Esta información debe estar también disponible mediante texto, bien visible en el botón, o bien solo accesible mediante lectores de pantalla.
- Eliminar el indicador de foco porque «queda feo» (por ejemplo, usando el estilo
outline: none). Si no te gusta cómo queda, cámbialo por otro, pero no lo elimines, o dejarás a los usuarios de teclado completamente perdidos.
Cuidado con los generadores
Incluso algo tan aparentemente sencillo como un botón requiere cierta atención al detalle. Lo cómodo es copiar y pegar el código que escupe uno de esos «generadores de botones CSS». Lo malo es que el resultado puede ser un botón muy elegante, sí, pero totalmente inaccesible para muchos usuarios.
Y tus botones, ¿qué? ¿Son accesibles?


Excelente artículo, muy buen contenido; se nota que sabe de verdad. Felicitaciones!
Muchas gracias :_)
exelente!
Muy buena explicación, un botón con subbmit que reproduzca un sonido al hacer click sobre el boton, ¿ como quedaría el script dentro del HTML?
GRACIASSSS